Online jQuery Cheat Sheet
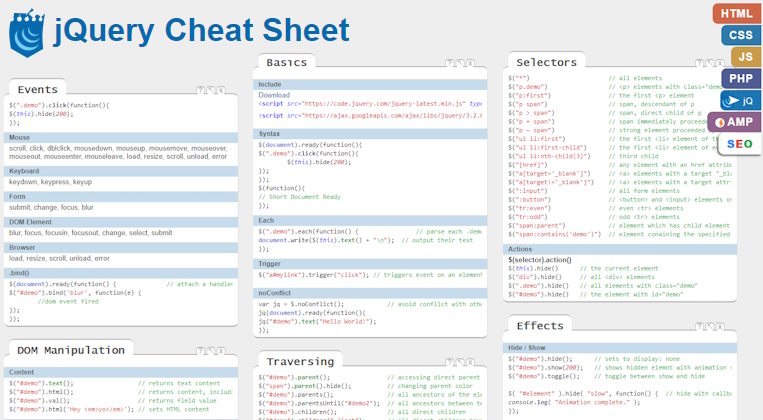
This jQuery Cheat Sheet will help you create the code for animations, various effects and other features for your website. Find the most common code snippets on a single page.

Hide the green comments with the link in the top right corner of the site. Click the code snippets to highlight then copy-paste them in your project!
- Basics – Introduction to jQuery syntax through commonly used code examles. Learn how to include jQuery in your HTML code.
- Selector – Similar to how we target CSS elements in the style sheets, we use selectors.
- Events – Just like we have JavaScript events, we can set up listeners with jQuery.
- Effects – Learn how to animate the HTML elements. Make them fade, slide or set up any other effect with custom CSS properties.
- Dom Manipulation – It's easy to get and edit the content of a Document Object Model item.
- Traversing – The way of targeting elements based on their hierarchy in the code. Imagine that the source of the page is a family tree where you can work with parents, children, siblings etc.
- Ajax – Exchange data with the server to dynamically update parts of the page.
- Links – Useful links and online tools to work with jQuery.
Make sure you save this link to help your next project.