Online Interactive JavaScript (JS) Cheat Sheet
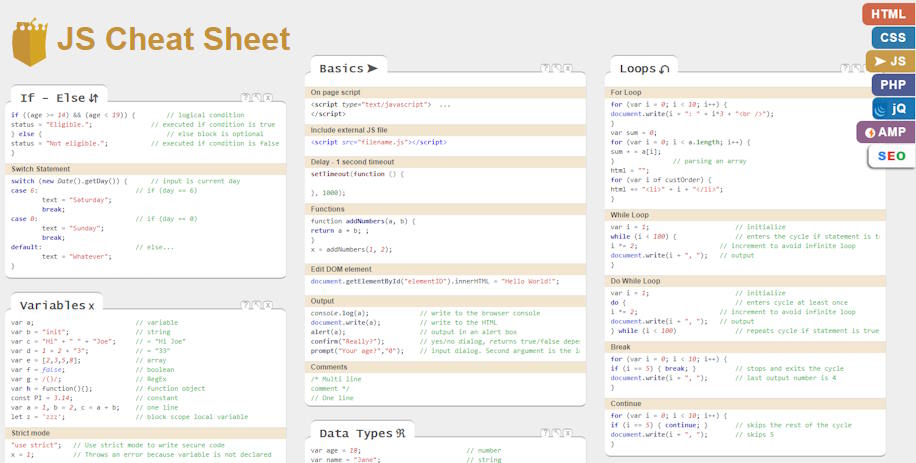
JavaScript Cheat Seet contains useful code examples on a single page. This is not just a PDF page because it's interactive! Find code for JS loops, variables, objects, data types, strings, events and many other categories. Copy-paste the code you need or just quickly check the JS syntax for your projects.

Choose to display or hide the comments, clicking the command in the top right corner.
- Basics – Introduction to JavaScript syntax. Learn how to include the scripts on a HTML page, how to declare a function, target a DOM element by it ID, how to output the data and how to write comments.
- Loops – Most programming languages allow to work with loops, which help in executing one or more statements up to a desired number of times. Find the "for" and "while" loop syntax in this section.
- If - Else statements – Conditional statements are used to perform different actions based on different conditions.
- Variables – Use variables (numbers, strings, arrays etc.) and learn the operators.
- Data types – You can declare many types of variables and declare your own objects in JavaScript.
- Strings – Learn how to work with JS strings and find the most common functions to work with this data type.
- Events – Use JavaScript event listeners to trigger functions.
- Numbers and math – Work with JS numbers, predefined constants and perform math functions.
- Dates – Get or modify current time and date.
- Arrays – Learn how to organize your vairables in vectors and how to use them.
- Global functions – Predefined functions that are built in every browser that supports JS.
- Regular expressions – Use RegEx to define a search pattern.
- Errors – JS error handling.
- JSON – JavaScript Object Notation is syntax used for storing and exchanging data.
- Promises – The Promise object is used for asynchronous computation. See our example on how to declare one.
Bookmark this JavaScript cheat sheet with Ctrl + D!