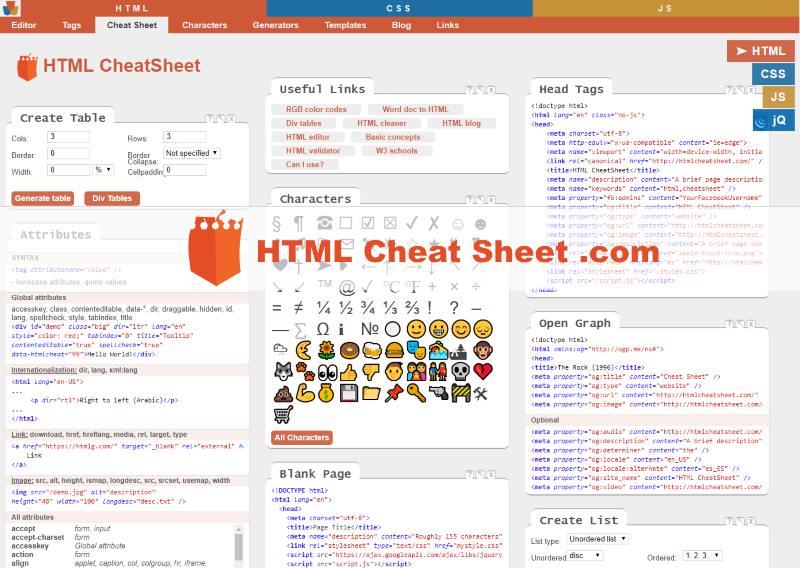
Online Interactive HTML Cheat Sheet
HTML Cheat Sheet contains useful code examples and web developer tools, markup generators and more on a single page. Switch to other web developer sheets, like CSS or JavaScript. These pages were created as a quick guide for those who already know how to work with these languages.
Make sure you bookmark this site for a quick and easy access!
The HTML editor on the bottom of the page gives you a live preview as you edit your HTML and CSS code.
We have listed the most common code generators. Set up your preferences and easily generate HTML code for iframe, table, link (anchor), list or image.

The operation of the site is really intuitive, just highlight a code snippet and copy-paste it in your project. Interact with the panels of the website, try the buttons, sliders or look around in the useful links section!
- Color picker – Choose a color in the input field to get its Hex and RGB code and a code snippet to use for styling.
- Characters – Retreive the most common character codes or look around in the full list of thousands of characters organized in categories.
- Tags – The most common HTML tags presented with examples.
- Structures – Block of codes consisting of more tags which are always used together: table, list, definition list and form.
- Attributes – HTML tag attributes provide additional information about the elements.
- Gibberish text – Lorem ipsum and other filler text generator to fill pages with content.
- Iframe generator – Set the URL to be accessed, the dimmensions and other attributes to get the iframe HTML code.
- Table generator – Specify the dimmensions of the grid and other attributes to generate the HTML table.
- Link generator – Create an anchor tag setting where to point, what text and tooltip to display. You can optionally set it to open the link in new tab.
- Image generator – Create an HTML image tag, setting the link to the image and some style properties.
- List generator – HTML list generator creates a demo list containing two items, based on the selected list type.
- .htaccess – The most common htaccess codes to force https, for redirect, for link rewrite and blocking IP addresses.
- Robots.txt – Small robots text file example to allow or ban web crawlers on your website.
- Head tags – Make sure you don't miss anything important from the head section of the website.
- Open graph – Complete the head section with the Open Graph protocol to help social media sites understand the page.
- HTML5 page structure – A demo page built using the HTML5 elements.
HTML Cheat Sheet PDF
Save the .pdf version of this interactive page to keep it on your desktop or print it and hang it on the wall and always sneak a peek while coding, composing an article or designing a website. A PDF file is available for every cheat sheet on this website: CSS, JavaScript and others.
The pdf version is not interactive but you can still copy the most commonly used HTML tags, page strucutes and markups. It works perfectly for Dummies, W3School users and even Stanford University graduates. The page was created in 2020 with the latest HTML5 rules and will be updated regularly so make sure to save this link.
Bookmark this page with Ctrl + D.

 |
|